Refer to the following array:
Let arr = [ 1,2, 3, 4, 5];
Which three options result in x evaluating as [3, 4, 5] ?
Choose 3 answers.
A.
Let x= arr.filter (( a) => (a<2));
B.
Let x= arr.splice(2,3);
C.
Let x= arr.slice(2);
D.
Let x= arr.filter((a) => ( return a>2 ));
E.
Let x = arr.slice(2,3);
Let x= arr.splice(2,3);
Let x= arr.slice(2);
Let x= arr.filter((a) => ( return a>2 ));
Refer to the code below:
Const resolveAfterMilliseconds = (ms) => Promise.resolve (
setTimeout (( => console.log(ms), ms ));
Const aPromise = await resolveAfterMilliseconds(500);
Const bPromise = await resolveAfterMilliseconds(500);
Await aPromise, wait bPromise;
What is the result of running line 05?
A.
aPromise and bPromise run sequentially.
B.
Neither aPromise or bPromise runs.
C.
aPromise and bPromise run in parallel.
D.
Only aPromise runs.
Neither aPromise or bPromise runs.
Refer to following code:
class Vehicle {
constructor(plate) {
This.plate =plate;
}
}
Class Truck extends Vehicle {
constructor(plate, weight) {
//Missing code
This.weight = weight;
}
displayWeight() {
console.log(‘The truck ${this.plate} has a weight of ${this.weight} lb.’);}}
Let myTruck = new Truck(‘123AB’, 5000);
myTruck.displayWeight();
Which statement should be added to line 09 for the code to display ‘The truck 123AB has a
weight of 5000lb.’?
A.
Super.plate =plate;
B.
super(plate);
C.
This.plate =plate;
D.
Vehicle.plate = plate;
super(plate);
Which function should a developer use to repeatedly execute code at a fixed interval ?
A.
setIntervel
B.
setTimeout
C.
setPeriod
D.
setInteria
setIntervel
In the browser, the window object is often used to assign variables that require the
broadest scope in an application Node.js application does not have access to the window
object by default.
Which two methods are used to address this ?
Choose 2 answers
A.
Use the document object instead of the window object.
B.
Assign variables to the global object.
C.
Create a new window object in the root file.
D.
Assign variables to module.exports and require them as need
Assign variables to the global object.
Refer to the code below:
Function Person(firstName, lastName, eyecolor) {
this.firstName =firstName;
this.lastName = lastName;
this.eyeColor = eyeColor;
}
Person.job = ‘Developer’;
const myFather = new Person(‘John’, ‘Doe’);
console.log(myFather.job);
What is the output after the code executes?
A.
ReferenceError: eyeColor is not defined
B.
ReferenceError: assignment to undeclared variable “Person”
C.
Developer
D.
Undefined
Undefined
Refer to the following code:
Let obj ={
Foo: 1,
Bar: 2
}
Let output =[],
for(let something in obj{
output.push(something);
}
console.log(output);
What is the output line 11?
A.
[1,2]
B.
[“bar”,”foo”]
C.
[“foo”,”bar”]
D.
[“foo:1”,”bar:2”]
[“foo”,”bar”]
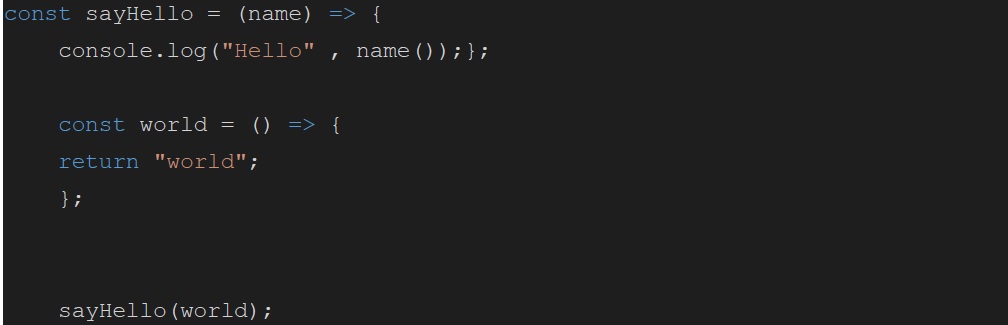
The developer has a function that prints “Hello” to an input name. To test this, thedeveloper created a function that returns “World”. However the following snippet does not print “ Hello
World”.
What can the developer do to change the code to print “Hello World” ?
A.
Change line 7 to ) () ;
B.
Change line 2 to console.log(‘Hello’ , name() );
C.
Change line 9 to sayHello(world) ();
D.
Change line 5 to function world ( ) {
Change line 2 to console.log(‘Hello’ , name() );
A developer writers the code below to calculate the factorial of a given number.
Function factorial(number) {
Return number + factorial(number -1);
factorial(3);
What is the result of executing line 04?
A.
0
B.
6
C.
-Infinity
D.
RuntimeError
RuntimeError
What is the result of the code block?
A.
The console logs only ‘flag’.
B.
The console logs ‘flag’ and another flag.
C.
An error is thrown.
D.
The console logs ‘flag’ and then an error is thrown.
The console logs ‘flag’ and then an error is thrown.
Given the code below:
01 function GameConsole (name) {
02 this.name = name;
03 }
04
05 GameConsole.prototype.load = function(gamename) {
06 console.log( ` $(this.name) is loading a game : $(gamename) …`);
07 )
08 function Console 16 Bit (name) {
09 GameConsole.call(this, name) ;
10 }
11 Console16bit.prototype = Object.create ( GameConsole.prototype) ;
12 //insert code here
13 console.log( ` $(this.name) is loading a cartridge game : $(gamename) …`);
14 }
15 const console16bit = new Console16bit(‘ SNEGeneziz ’);
16 console16bit.load(‘ Super Nonic 3x Force ’);
What should a developer insert at line 15 to output the following message using the
method ?
> SNEGeneziz is loading a cartridge game: Super Monic 3x Force . . .
A.
Console16bit.prototype.load(gamename) = function() {
B.
Console16bit.prototype.load = function(gamename) {
C.
Console16bit = Object.create(GameConsole.prototype).load = function
(gamename) {
D.
Console16bit.prototype.load(gamename) {
Console16bit.prototype.load = function(gamename) {
A developer has code that calculates a restaurant bill, but generates incorrect answers
while testing the code:
function calculateBill ( items ) {
let total = 0;
total += findSubTotal(items);
total += addTax(total);
total += addTip(total);
return total;
Which option allows the developer to step into each function execution within calculateBill?
A.
Using the debugger command on line 05.
B.
Using the debugger command on line 03
C.
Calling the console.trace (total) method on line 03.
D.
Wrapping findSubtotal in a console.log() method.
Using the debugger command on line 05.
| Page 4 out of 19 Pages |
| Previous |