Given the code below:
const copy = JSON.stringify([ new String(‘ false ’), new Bollean( false ), undefined ]);
What is the value of copy?
A.
-- [ \”false\” , { } ]--
B.
-- [ false, { } ]--
C.
-- [ \”false\” , false, undefined ]--
D.
- [ \”false\” ,false, null ]--
- [ \”false\” ,false, null ]--
Universal Containers recently launched its new landing page to host a crowd-funding
campaign. The page uses an external library to display some third-party ads. Once the
page is
fully loaded, it creates more than 50 new HTML items placed randomly inside the DOM,
All the elements includes the same ad-library-item class, They are hidden by default, and
they are randomly displayed while the user navigates through the page.
A.
Use the DOM inspector to prevent the load event to be fired.
B.
Use the browser to execute a script that removes all the element containing the class
ad-library-item.
C.
Use the DOM inspector to remove all the elements containing the class ad-library-item.
D.
Use the browser console to execute a script that prevents the load event to be fired.
Use the browser to execute a script that removes all the element containing the class
ad-library-item.
Given HTML below:
<div>
<div id =”row-uc”> Universal Container</div>
<div id =”row-aa”>Applied Shipping</div>
<div id =”row-bt”> Burlington Textiles </div>
</div>
Which statement adds the priority = account CSS class to the universal COntainers row ?
A.
Document .querySelector(‘#row-uc’).classes.push(‘priority-account’);
B.
Document .queryElementById(‘row-uc’).addclass(‘priority-account’);
C.
Document .querySelector(‘#row-uc’).classList.add(‘priority-account’);
D.
Document .querySelectorALL(‘#row-uc’).classList.add(‘priority-account’);
Document .queryElementById(‘row-uc’).addclass(‘priority-account’);
Which two code snippets show working examples of a recursive function?
Choose 2 answers
A.
Let countingDown = function(startNumber) {
If ( startNumber >0) {
console.log(startNumber) ;
return countingDown(startNUmber);
} else {
return startNumber;
}};
B.
Function factorial ( numVar ) {
If (numVar < 0) return;
If ( numVar === 0 ) return 1;
return numVar -1;
C.
Const sumToTen = numVar => {
If (numVar < 0)
Return;
return sumToTen(numVar + 1)};
D.
Const factorial =numVar => {
If (numVar < 0) return;
If ( numVar === 0 ) return 1;
Let countingDown = function(startNumber) {
If ( startNumber >0) {
console.log(startNumber) ;
return countingDown(startNUmber);
} else {
return startNumber;
}};
Const factorial =numVar => {
If (numVar < 0) return;
If ( numVar === 0 ) return 1;
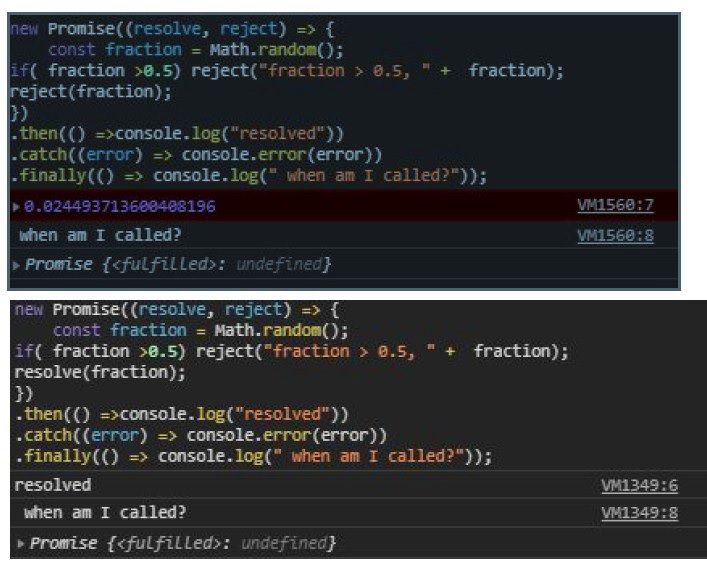
Refer to the code below:
new Promise((resolve, reject) => {
const fraction = Math.random();
if( fraction >0.5) reject("fraction > 0.5, " + fraction);
resolve(fraction);
})
.then(() =>console.log("resolved"))
.catch((error) => console.error(error))
.finally(() => console.log(" when am I called?"));
When does Promise.finally on line 08 get called?
A.
When rejected
B.
When resolved and settled
C.
WHen resolved
D.
When resolved or rejected
When resolved or rejected
Refer to the code below:
Const myFunction = arr => {
Return arr.reduce((result, current) =>{
Return result = current;
}, 10};
}
What is the output of this function when called with an empty array ?
A.
Returns 0
B.
Throws an error
C.
Returns 10
D.
Returns NaN
Returns 10
Refer to HTML below:
<div id =”main”>
<div id = “ card-00”>This card is smaller.</div>
<div id = “card-01”>The width and height of this card is determined by its
contents.</div>
</div>
Which expression outputs the screen width of the element with the ID card-01?
A.
document.getElementById(‘ card-01 ’).getBoundingClientRest().width
B.
document.getElementById(‘ card-01 ’).style.width
C.
document.getElementById(‘ card-01 ’).width
D.
document.getElementById(‘ card-01 ’).innerHTML.lenght*e
document.getElementById(‘ card-01 ’).getBoundingClientRest().width
Which option is a core Node,js module?
A.
Path
B.
Ios
C.
Memory
D.
locate
Path
A developer is wondering whether to use, Promise.then or Promise.catch, especially
when a Promise throws an error?
Which two promises are rejected?
Which 2 are correct?
A.
Promise.reject(‘cool error here’).then(error => console.error(error));
B.
Promise.reject(‘cool error here’).catch(error => console.error(error));
C.
New Promise((resolve, reject) => (throw ‘cool error here’}).catch(error =>
console.error(error)) ;
D.
New Promise(() => (throw ‘cool error here’}).then(null, error => console.error(error)));
Promise.reject(‘cool error here’).catch(error => console.error(error));
New Promise((resolve, reject) => (throw ‘cool error here’}).catch(error =>
console.error(error)) ;
Refer to the code below:
Let str = ‘javascript’;
Str[0] = ‘J’;
Str[4] = ’S’;
After changing the string index values, the value of str is ‘javascript’. What is the reason
for this value:
A.
A. Non-primitive values are mutable.
B.
Non-primitive values are immutable.
C.
Primitive values are mutable.
D.
Primitive values are immutable.
Primitive values are immutable.
Which three actions can be using the JavaScript browser console?
Choose 3 answers:
A.
View and change DOM the page.
B.
Display a report showing the performance of a page.
C.
Run code that is not related to page.
D.
view , change, and debug the JavaScript code of the page.
E.
View and change security cookies
View and change DOM the page.
Run code that is not related to page.
view , change, and debug the JavaScript code of the page.
Refer to the code below:
console.log(‘’start);
Promise.resolve(‘Success’) .then(function(value){
console.log(‘Success’);
});
console.log(‘End’);
What is the output after the code executes successfully?
A.
End
Start
Success
B.
Start
Success
End
C.
Start
End
Success
D.
Success
Start
End
Start
End
Success
| Page 3 out of 19 Pages |
| Previous |